Most people rely on computer programs in some capacity in their day to day lives but not everyone knows how to program. Most people who use computers are used to interacting with the computer’s GUI, the graphical user interface, rather than using the command-line interface. The thought of writing code in a command-line interface is a bit intimidating for someone like me who has minimal experience writing code. For an experienced programmer the sky is the limit in terms of what can be done writing code. If you have a function you want the computer to perform all you need to do is write the code for your program. For an inexperienced programmer the unfamiliarity of coding is daunting.
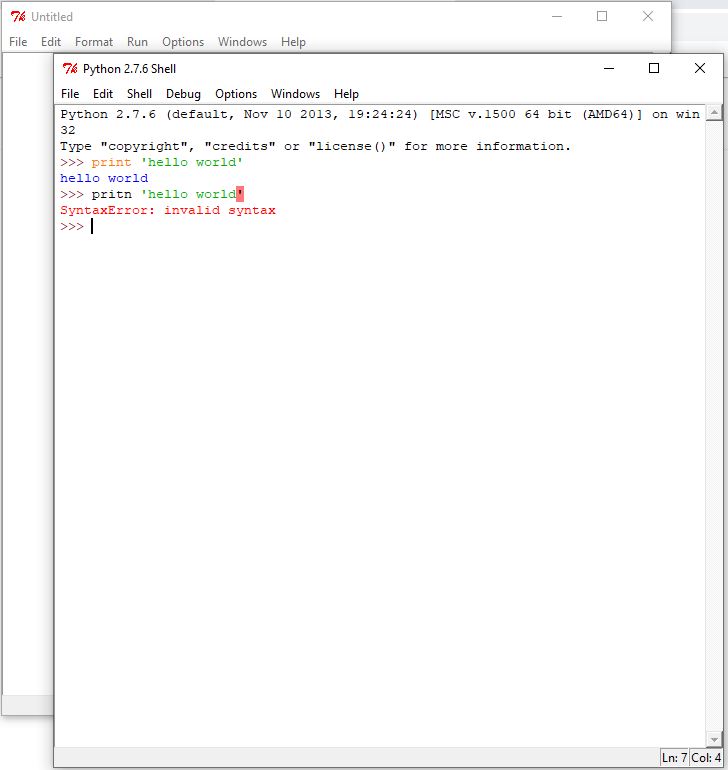
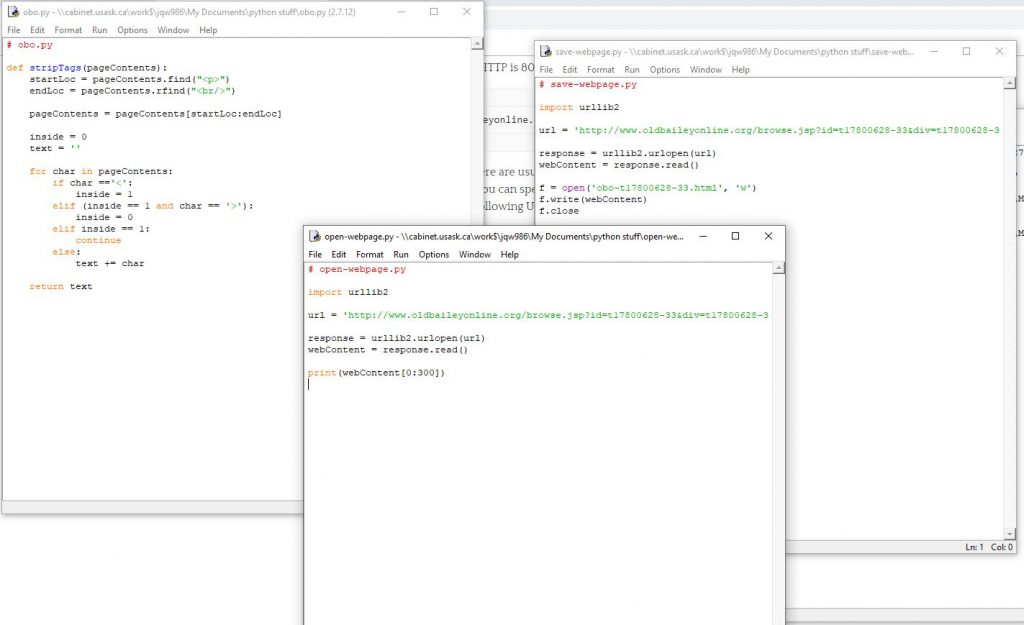
A helpful function when using the python command shell is that functions are color coded. This is done to help both novice and expert programmers to distinguish the different sections of the code and to help identify mistakes.

When a program does not work as expected it is not always immediately clear what went wrong. A misspelled word is often times the reason a program does not work as expected. Having the function words color coded makes it easier to identify misspelled function words.

Learning the basic functions of python is fairly simple to get a hold of. Using the “print” command is fairly straight forward but the more advanced tasks you try to accomplish the less straight forward things become. One lesson offered on programminghistorian.org introduces users to using python to work with text files.

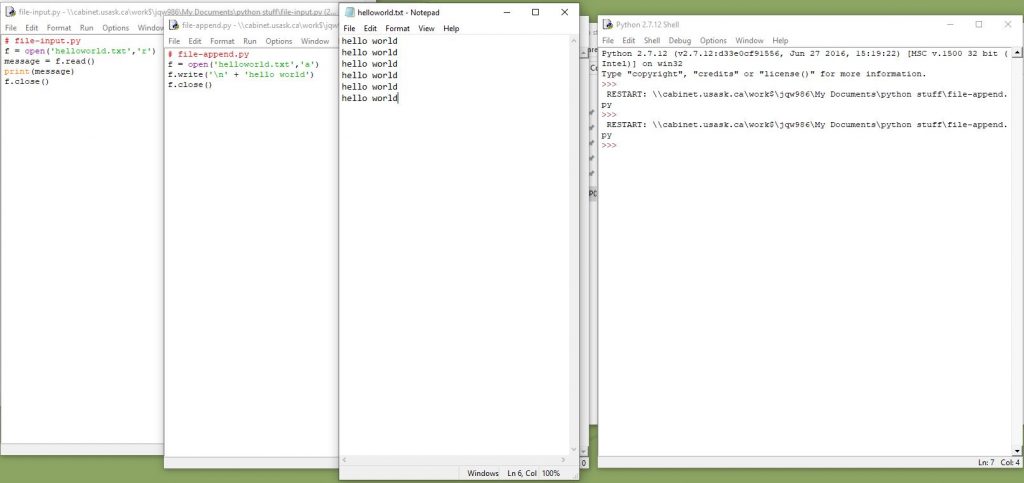
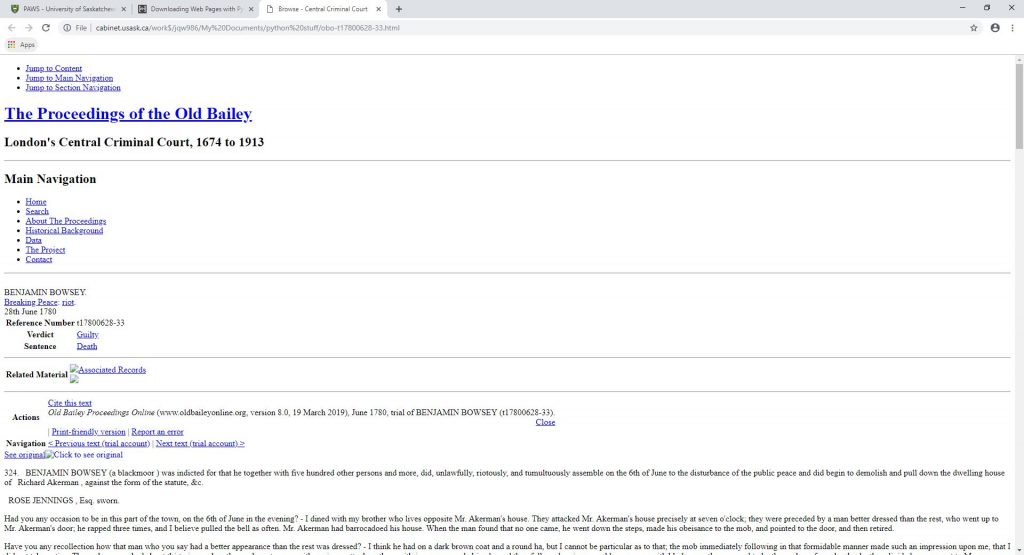
The code open in the two windows on the left of the above image is telling the computed to open the text file shown in the middle of the image and write the phrase “hello world”. This lesson from the Programming Historian involves getting different files to interact with one another, which is a step up from just telling the computer to print a line of text. Something I did not like was that upon running the program it was not immediately clear if the program had done what it was supposed to. The purpose of this lesson is to get users prepared for more advanced functions such as using python to download the contents of a web page. This function can be particularly useful for historians because of the constantly changing nature of the internet. Writing a program that automatically saves the contents of a webpage every so often can be a useful way to track changes and edits made to something like a Wikipedia page or a news article.



When I was going through the Programming Historian lessons I found myself heavily reliant upon the step-by-step nature of the lessons. Even for the more beginner lines of code that had been repeated throughout each lesson I felt the need to double check. The worry about missing a subtle but important piece of code such as a period or a bracket was always on my mind. If I didn’t have step-by-step lessons I doubt I would get very far with python. Learning python is just like trying to learn anything else, practice makes perfect. However with python I feel like it will take a significant amount more practice before I get the hang of it.
Based on my experiences with python I can see it being a very useful tool for historians as long as they know how to use it, or if they have friends who know how to use it. Creating programs to automatically archive webpages or programs to analyze and mine large bodies of text are just some examples of what historians might want to use python for. But given that it takes a good amount of time to get the hang of python and even then, many people will still struggle with it, it might be best to leave the programming components to programmers. Historians with minimal background in programming might be better off collaborating with python programmers rather than trying to learn python themselves. It is certainly useful to have at least a crash-course in python but going through the trouble of becoming fluent in python is unnecessary.
In terms of making a program to use for historical research purposes there is a good chance that someone else has already made a program to do what you are looking to do. Looking to open source software for a program that does what you want is one option for historians looking to use python but hoping to avoid having to program. Even the Programming Historian provides the completed program files at the end of each lesson. Although with the Programming Historian the main aim is to teach people how to use python themselves, you could just take the shortcut and download the ready-made program files.

Even if you chose to take the short cut and download a ready-made program you are probably going to need to edit the code a bit to make it work for your desired purpose. In this case it would be best to have at the very least some introductory knowledge about python.